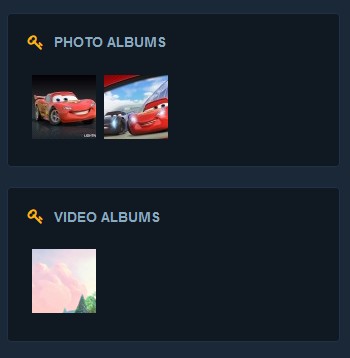
This code modification will change the album blocks on the profile page into smaller thumb nail blocks like whats shown in the photo.
Open templates\base\scripts\ChBaseSearchResultSharedMedia.php
Replace the current serviceGetProfileAlbumsBlock function with this one.
function serviceGetProfileAlbumsBlock($iProfileId, $sSpecUrl = '')
{
$iProfileId = (int) $iProfileId;
$sNickName = getUsername($iProfileId);
$sSimpleUrl = CH_WSB_URL_ROOT . $this->oModule->_oConfig->getBaseUri() . 'albums/browse/owner/' . $sNickName;
$sPaginateUrl = mb_strlen($sSpecUrl) > 0 ? strip_tags($sSpecUrl) : getProfileLink($iProfileId);
$sCode = '';
$this->oModule->_oTemplate->addCss('custom_profile_album_block.css');
$sAlbumType = $this->oModule->_oConfig->getMainPrefix();
$aAlbums = $this->oModule->_oDb->getAll("SELECT * FROM `sys_albums` WHERE `Owner` = '$iProfileId' AND `Type`='$sAlbumType'");
if (count($aAlbums) > 0) {
$iAlbumCnt = 0;
if ($sAlbumType == 'ch_photos') {
foreach ($aAlbums as $id => $value) {
$iAlbumId = $value['ID'];
if ($this->oModule->oAlbumPrivacy->check('album_view', $iAlbumId, $iProfileId)) {
$iFirstObjectId = $this->oModule->_oDb->getOne("SELECT `id_object` FROM `sys_albums_objects` WHERE `id_album` = '$iAlbumId' ORDER BY `obj_order` LIMIT 1");
if ($iFirstObjectId) {
$aObjectInfo = $this->oModule->_oDb->getRow("SELECT * FROM `ch_photos_main` WHERE `ID` = '$iFirstObjectId' LIMIT 1");
$sThumbUrl = CH_WSB_URL_ROOT . $this->oModule->_oConfig->getBaseUri() . 'get_image/thumb/' . $aObjectInfo['Hash'] . '.jpg';
$sAlbumUrl = CH_WSB_URL_ROOT . $this->oModule->_oConfig->getBaseUri() . 'browse/album/' . $value['Uri'] . '/owner/' . $sNickName;
$aVars = array(
'album_url' => $sAlbumUrl,
'caption' => $value['Caption'],
'thumb_url' => $sThumbUrl
);
$sCode .= $this->oModule->_oTemplate->parseHtmlByName('custom_profile_album_block.html', $aVars);
$iAlbumCnt++;
}
}
}
if ($iAlbumCnt) {
$sCode = $this->oModule->_oTemplate->parseHtmlByName('custom_profile_album_block_close.html', array(
'content' => $sCode
));
} else {
$sCode = MsgBox(_t('_Empty'));
}
}
if ($sAlbumType == 'ch_videos') {
foreach ($aAlbums as $id => $value) {
$iAlbumId = $value['ID'];
if ($this->oModule->oAlbumPrivacy->check('album_view', $iAlbumId, $iProfileId)) {
$iFirstObjectId = $this->oModule->_oDb->getOne("SELECT `id_object` FROM `sys_albums_objects` WHERE `id_album` = '$iAlbumId' ORDER BY `obj_order` LIMIT 1");
if ($iFirstObjectId) {
$sThumbUrl = CH_WSB_URL_ROOT . 'flash/modules/video/files/' . $iFirstObjectId . '_small.jpg';
$sAlbumUrl = CH_WSB_URL_ROOT . $this->oModule->_oConfig->getBaseUri() . 'browse/album/' . $value['Uri'] . '/owner/' . $sNickName;
$aVars = array(
'album_url' => $sAlbumUrl,
'caption' => $value['Caption'],
'thumb_url' => $sThumbUrl
);
$sCode .= $this->oModule->_oTemplate->parseHtmlByName('custom_profile_album_block.html', $aVars);
$iAlbumCnt++;
}
}
}
if ($iAlbumCnt) {
$sCode = $this->oModule->_oTemplate->parseHtmlByName('custom_profile_album_block_close.html', array(
'content' => $sCode
));
} else {
$sCode = MsgBox(_t('_Empty'));
}
}
} else {
$sCode = MsgBox(_t('_Empty'));
}
return $sCode;
}
Now create a new file. templates\base\custom_profile_album_block.html
Put the following code into that new file.
<div class="custom_profile_album_block_icon">
<a href="__album_url__">
<img alt="__caption__" src="__thumb_url__" title="__caption__"></a>
</div>
Save it.
Now create a new file. templates\base\custom_profile_album_block_close.html
Put the following code into that new file.
<div class="ch-def-bc-margin">
__content__
<div class="clear_both"></div>
</div>
Save it.
Now create one more new file. templates\base\css\custom_profile_album_block.css
Put the following code into that new file.
.custom_profile_album_block_icon {
padding: 4px;
float: left;
}
.custom_profile_album_block_icon img {
width: 64px;
height: 64px;
}
Save it.
Thats it. You will need to clear the cache.

|
Empty
|



